Webマーケターなら知っておきたいWeb知識~ホームページ制作のフロー~

Web施策として、必ず選択肢に上がるのがホームページの制作。
今回は、
・ホームページ制作にゼロから携わるから、流れを知りたい
という方のために、マーケティング視点を踏まえたWeb制作の流れについてお伝えします!
今回紹介する考え方を知っているのと知らないのでは、出来上がるホームページの質が全然違ってきます。
Webマーケターはもちろん、それ以外の方にも重要な内容になりますので、ぜひ最後までご覧ください!
ホームページ制作の流れと重要なポイント
まず、ホームページの作成をWeb制作会社や担当者に依頼をするまでにやっておくことがあります。
それは、
ホームページの目的とターゲットを設定する
ことです。
ただ高い費用をかけてホームページを作っても、期待していた効果が見込めるとは限りません。何を持って効果があったか明確に考えるためにも、目的とターゲットの設定は非常に大切です。
では、具体的にどうやって考えれば良いのかをお伝えします。
ホームページの目的(ゴール)を設定する

まず、ホームページを作る上での目的を考えます。目的を設定すると、ホームページのコンセプトやデザインが固まり、ユーザーの導線を考えたページにする事ができます。この導線については、後述します。
ホームページ制作で陥りがちなミスで、ホームページを作ること自体が目的になる、ということがあります。
もちろん、ホームページがあるだけで知名度や集客力が上がるのは確かですが、作って終わりでは十分効果的な使い方とは言えません。
目的が不明確なまま見切り発車でホームページ作成が進んでしまうと、作ることが目的となってしまい、ホームページ公開後に改善すべき点も探しづらくなります。
目的はサイトによって様々ですが、例として以下のようなものが挙げられます。
・認知拡大
・予約の獲得
・資料請求や会員登録
・問い合わせや相談のメールの獲得
目的は1つではありませんが、ポイントは「ホームページを訪れたユーザーにどうしてほしいか」を考えることです。
例えば、レストランのホームページを例にとってみると以下のことが分かるかと思います。
・認知拡大
・予約の獲得
・メニューの閲覧
・アクセスの確認
特に狙いたい目的を「予約の獲得」だとしましょう。
ユーザーは、価格帯や雰囲気やアクセスなど、様々な要素を考慮した上で予約するかどうかを決めます。そういった予約に至るまでの情報提供をするのがホームページの役割となります。
ここを意識できると、ユーザーが知りたいと思った情報を、知りたいと思った時に提供できるようなホームページを作る事ができるようになります。
このようなWebサイトは、ユーザーの導線を意識したページといえます。
目的を考えていない場合、「オシャレだから」「なんとなく良さそう」という理由で制作を進めてしまい、見辛いページになってしまいます。
ユーザーの導線が考えられているページは、ユーザーも使いやすいと感じます。より効果的な使い方をするためにも、しっかりとした目的を設定しましょう。
次に、ターゲットの設定についてお伝えします。
ホームページのターゲット設定する
目的が決まったら、次はターゲットを設定します。ターゲットを明確化しておくことで人物像の共通認識ができて、関係者同士での認識のズレが少なくなります。
再びレストランを例に挙げます。店を訪れる顧客は20代から70代までで、カップルからファミリー層まで様々な方が訪れています。しかし、そのすべての年齢・性別に効果的なホームページは作れません。
そのため、狙うべきユーザー像を明白にし、そこに訴求できるテーマやコンセプトを考えることが重要となります。このユーザー像はマーケティング用語で言うと、ペルソナといいます。一般的には、商品やサービスのロイヤルカスタマーをペルソナに置くのが良いとされています。
既存のユーザーの年齢や属性を踏まえながら、
・20代前半のカップル
・30代の主婦
・40代男性サラリーマン
というように、どういう層をホームページのターゲットにするかを考えます。
なお、ペルソナについては、こちらの記事で解説をしています。
ペルソナ設定について詳しく知りたい方は、是非ご一読ください。
合わせて読みたい!:ペルソナとは?Webマーケティングにどれだけ必要な考え方かかみ砕いて徹底解説!
さて、ペルソナを設定する上で重要なのは、年齢・性別といった定量的な属性と、価値観や生活様式といった定性的なデータの両方を同時に考えることです。
具体的には、以下の項目を設定すると良いでしょう。
・年齢・性別・職業・収入
・取り組んでいることや悩み
・趣味・休日の過ごし方
・アプリやメディアの利用状況、検索しているキーワード
顧客のボリューム層が「30代主婦」だったとしたら、そこからもう一歩踏み込んで、どんな価値観を持ってどんな生活をしているのかを書き出してみましょう。
ペルソナシートと検索すると、考慮するべき項目が一覧となった様式がたくさん出てきますので、そちらも参考にしてみてください。
ホームページ制作をする上で注意するポイント
さて、目的とターゲットの設定が完了したら、次は制作フェーズに入ります。
制作フェーズでは、次のような流れで作業が進みます。
・ターゲットを意識した企画作り
・サイトマップ、ワイヤーフレームを使いサイト構成を決定
・ホームページのデザインの作成・レビュー
・ページコーディング、開発
・お客様レビュー
・公開準備
・納品・公開
各工程での詳細と注意すべき点を説明します。
ターゲットを意識した企画作り
企画段階では、Web制作者との意識合わせとともに、競合となる商品・サービスの分析が必要です。
競合分析は様々なやり方がありますが、筆者がおすすめしたいのは3C分析とSWOT分析です。
・3C分析:Customer(市場・顧客)、Competitor(競合)、Company(自社)の3つの視点を客観的に把握し、ニーズに対して自社が出せる強みを明確化できる
・SWOT分析:Strength(強み)、Weakness(弱み)、Opportunity(機会)、Threat(脅威)自社を取り巻く外部環境・内部環境をプラス面・マイナス面にわけて分析し、やるべき施策の方向性や優先順位が分かる。
ホームページ制作とはいえ、商品開発同様に競合他社を意識することは変わりません。競合の存在を踏まえて、どのような方向性でホームページのデザイン・コンセプトを決めるのかを考えます。具体的には「競合他社にはない、需要が見込める特徴を押し出す」ことです。
弊社を例に上げると、個人へのTOPページビジュアルには「実務経験が積める」という文言を大きく記載しています。Webマーケティングスクールはたくさん存在していますが、中でも弊社は、卒業後に実務経験が積める唯一のスクールです。他の競合サービスと差別化を図ることができるため、このようなデザインを採用しています。
【コラム】 ホームページのプラットフォームは?
Webサイトの制作は、ワードプレスやノーコード等のCMSを使うやり方と、HTML言語を使って1から制作するやり方の2種類があります。どちらが良いというわけではなく、どちらにもメリット・デメリットがあります。
Webマーケター視点でお話しすると、どちらを使うにせよ稼働後に編集をしやすい仕様にしておくことを忘れないようにしましょう。作り方によっては、ページの改変やコンテンツの追加が困難になってしまいます。
CTAの改善、リンクの貼り付けなど、稼働後の仕事がスムーズに進むようWeb制作者と意識合わせをしておくのが大切です。
サイトマップ、ワイヤーフレームを使いサイト構成を決定
ここでは、ホームページの骨組みを作ります。企画段階までに決まったコンセプトやコンテンツ案をもとにコンテンツごとのレイアウトを考えます。使うツールとしては、サイトマップとワイヤーフレームがあります。順に見ていきましょう。
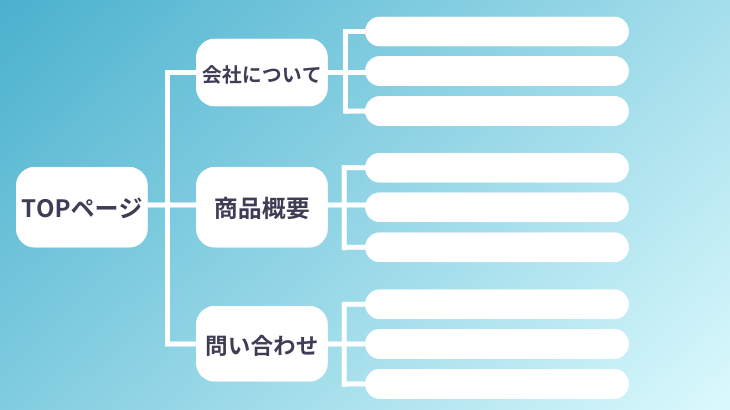
サイトマップ

サイトマップとはWebサイト内のページ同士の構造を表した図になります。どのページがどことつながっているのかが、一目で分かりますね。
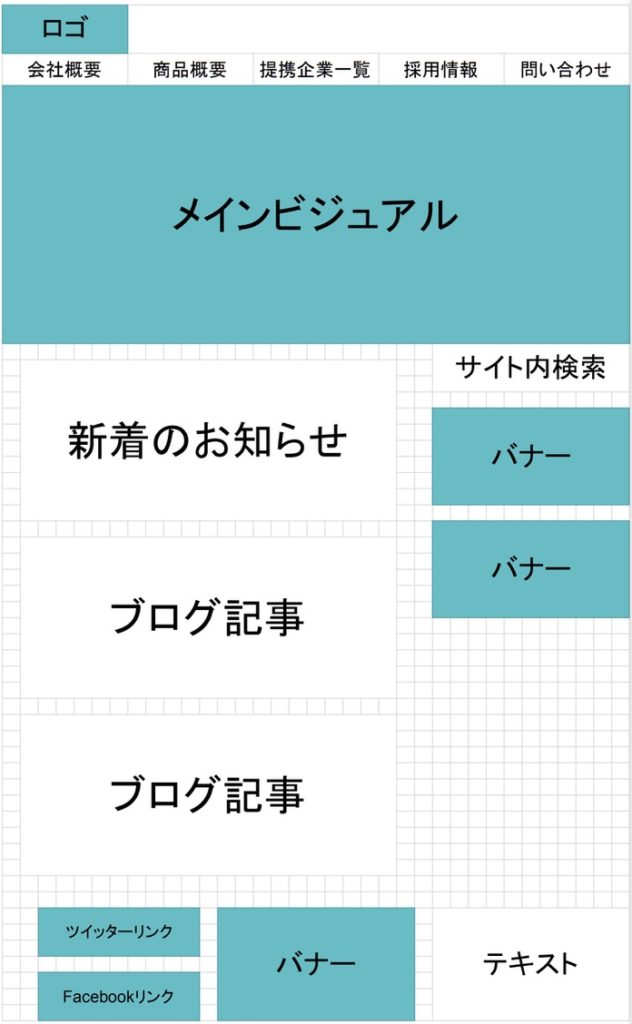
ワイヤーフレーム

ワイヤーフレームとは、Webサイトのレイアウトを決める設計図です。デザインというよりは、どこに何を配置するかを一目で把握することが目的となります。マンガでいうとラフ画の状態です。
サイトマップがWebサイト全体の配置を表すのに対し、ワイヤーフレームはWebページ単体の配置を表します。いずれのツールも無料のものが存在するので、使ってみてください。
ホームページのデザインの作成・レビュー
各ページのレイアウトが決まったら実際にデザインを決める工程に入ります。色合いや文字フォント、使う写真や画像を決めていきます。
このフェーズでは制作者側(とりわけ、デザイナー)が実際の完成予想のデザインを作成するため、作りたいホームページのデザインイメージを詳細に制作者へ伝えることが必須です。実際に納品されたサイトがイメージと全然違うというのはよくあるトラブルの一つです。制作者とのコミュニケーション回数を増やし、両者のイメージの差異が少しでもなくなるように心がけましょう。
おすすめの方法としては、制作者側からサイトのイメージを提出してもらうことです。
「こんな感じのサイトを作ってください」と、参考となるサイトを提示することになると思います。それに対し、制作者からもサイトの案をもらうことで両者の認識のズレを少なくすることができます。
ページコーディング、開発
デザインができたら次はコーディングに移ります。コーディングでは大きく、「ページのデザインのコーディング」と「予約や検索などの機能面のコーディング」の二つに分かれます。前者をフロントエンド、後者をバックエンドとよび、担当するエンジニアが別れることが多いです。
Webマーケターがこの工程でできることは少ないです。完成を待ちましょう。
お客様レビュー
完成したホームページが納品されるまでに、校正工程があります。
デザインのチェックはもちろんのこと、表示のされ方や機能についても確認を行います。
ユーザーが使う端末や検索エンジンは様々なため、どの環境でもデザイン通りの表示になるかをチェックします。スマートフォン、タブレット、PCそれぞれで問題なく表示されるか。IE、safari、Chrome等でも表示のされ方におかしいところはないかを見ます。また、予約システムや問い合わせメールが正常に働くかの機能面のテストも行いましょう。
公開準備
公開後に、流入を始め各種数値を分析できるようにGA等の分析ツールとの紐付けを行います。
納品・公開
ホームページが納品されたら、無事公開となります。
前述の通り、ホームページは集客等の手段であり、公開それ自体は目的ではありません。ここから、コンテンツの増設やCTAの改善など、Webマーケターの出る幕が多くなります。
まとめ
いかがでしたでしょうか。ホームページの制作について紹介しました。
ホームページの目的達成のためには、レイアウトや制作に入るまでが非常に重要なポイントです。必然的にWebマーケターの介在が不可欠な工程となります。
公開後のランニングのことも視野に入れ、効果的なホームページを作成しましょう。
Webマーケティング学習は実践が大切!
Wannabe Academyでは、Webマーケターに必要なスキルをゼロから丁寧に教えていきます。
業界未経験だけどWebマーケターとして転職したい!
知識ゼロからWebマーケティングを副業にしたい!
そんな方は、ぜひ一度、Wannabe Academyの個別相談会に参加してみてください。