【サンプル付き】初心者でも分かる! ランディングページ(LP)のワイヤーフレーム作成方法

ランディングページを作成するとき、多くの場合「コンバージョンを獲得したい」「ユーザーに興味関心を持ってほしい」と考えると思います。目的を達成するために、正しいワイヤーフレームの作成方法を身に付けましょう。
モノクロの図やテキストが配置されているだけのように見えるワイヤーフレームですが、この出来栄えにより売上が左右するといっても過言ではありません。
この記事では、重要な役割を担うワイヤーフレームの作成方法を、初心者でも分かりやすくご紹介します。
ワイヤーフレームとは?
ワイヤーフレームは、ランディングページのデザインやコーディングに入る前に作成されるもので、通常「何の情報を」「どの順番で」「どのように」ユーザーに見せていくかを一面に書いた構成案のことを言います。
ワイヤーフレームを作成する目的は、デザインの良し悪しを判断するのではなく、情報の順序や構成を関係者間で確認することです。
成果の出るラインディングページを作るために、ワイヤーフレームを活用すべき理由は3つあります。

理由1:情報の伝達順序を確認できる
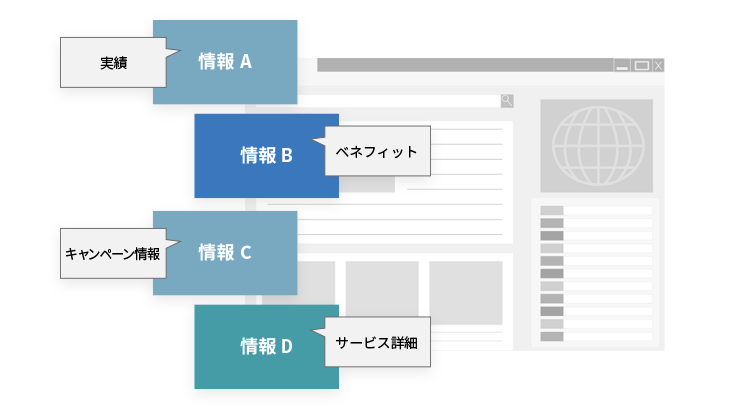
ランディングページの目的やターゲットユーザーに応じて、必要な情報に漏れがないか一目で分かり、情報を見せていく順番を確認することができます。

理由2:関係者との認識のずれを防ぐことができる
ワイヤーフレームを関係者や各担当者へ共有することで、ランディングページの目的やユーザー像の誤認識を防ぎ、完成イメージを正確に伝えることができます。
理由3:たたき台としてアイデアを出し合うのに最適
ワークフレームはシンプルな線と図、要点を絞ったテキストでできているので、アイデアを出し合い議論を深めるたたき台として最適です。デザインを固めずにあえてシンプルにしておくことで、アイデアが広がりやすくなります。
ワイヤーフレーム作成の5つのステップ
ワイヤーフレームを作成するときに思いつくまま情報を並べていくだけでは、効果のあるワイヤーフレームは出来上がりません。正しい順序で根拠に基づいて組み立てていくことが大切です。
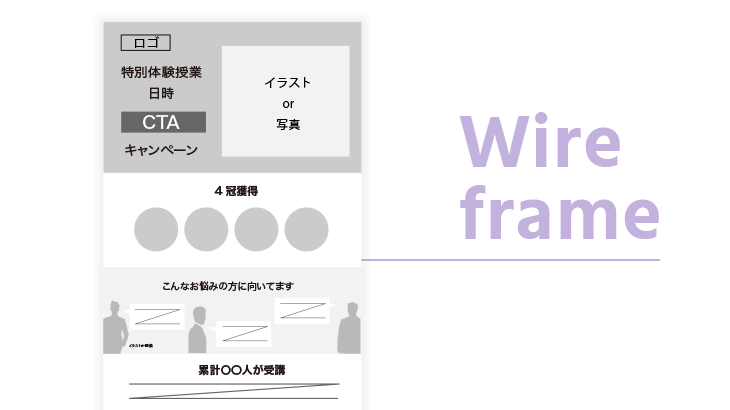
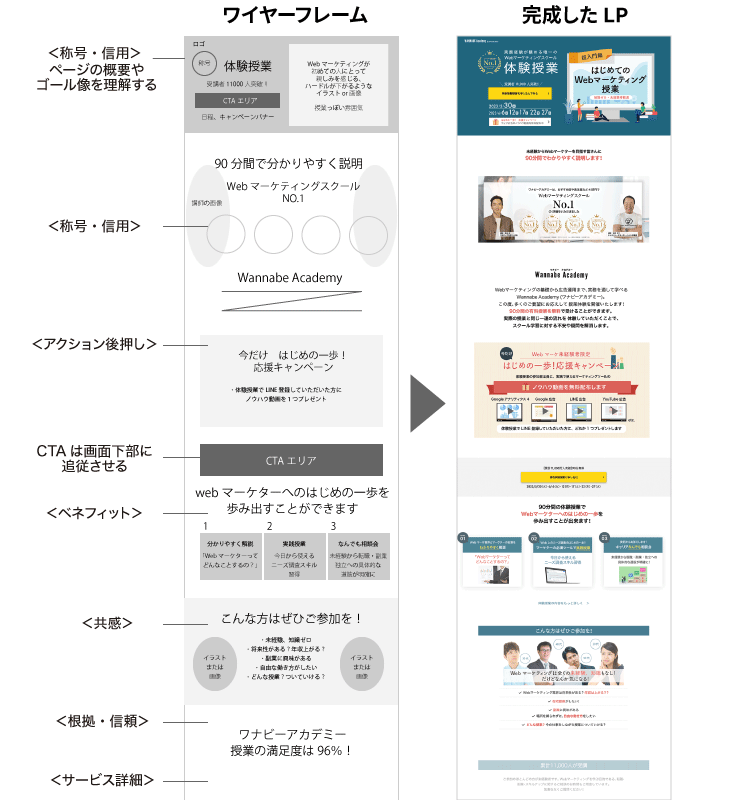
ここではWebマーケティングスクールのランディングページを事例として紹介します。
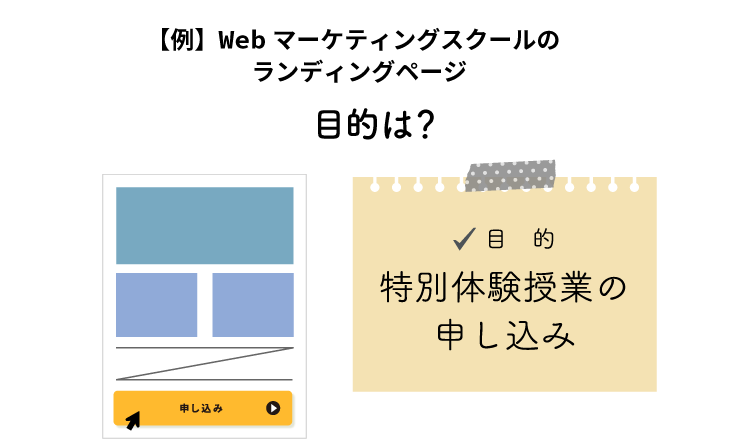
STEP1:ランディングページの目的を明確にする
ランディングページの目的は商品の「購入」やサービスの「申し込み」のほかに、認知目的だと「資料請求」、興味関心を持ってもらう目的だと「お問い合わせ」の場合もあります。
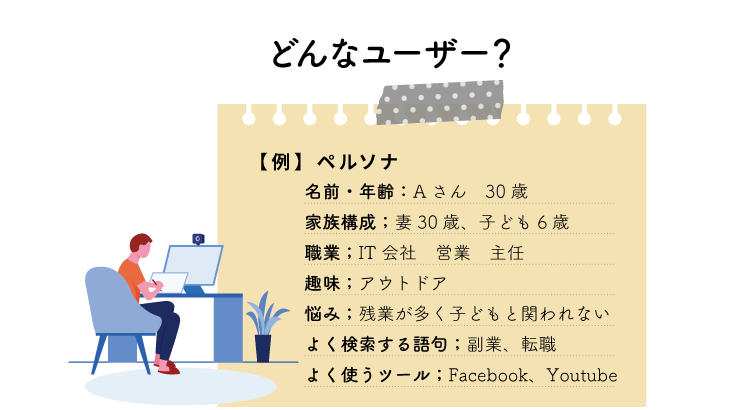
STEP2:ターゲットユーザーの分析(ペルソナの作成)
「どのようなユーザーに、どのようなアクションを起こしてほしいか」の認識を、関係者間で共有するためにペルソナの作成をおすすめします。

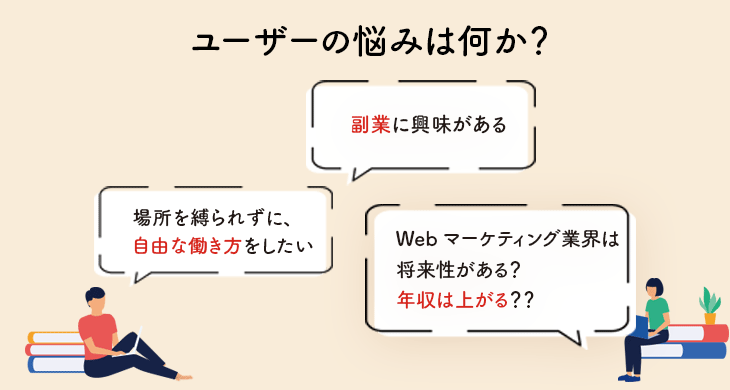
ユーザーの悩みは何か
対象ユーザーを具体的に想像してみることで、ユーザーの真のニーズや潜在意識の中で抱えている悩み、検討ポイントに気づくことができます。ワイヤーフレームの構成において、最終的にユーザーの悩みを解決に導く内容になっている必要があります。

どういった検索語句で流入するか
ユーザーがどういった語句で検索して流入するのかを分析します。その語句と関連づけられるワードを、ワイヤーフレームの中の見出しやボディコピーに活用することで、ユーザーにとってより価値のある内容となるでしょう。

STEP3:構成案を考える

まず、商品やサービスの魅力を伝えるのに必要な情報や、ユーザーの悩みが解決する要素となる情報をリストアップして優先順位をつけます。
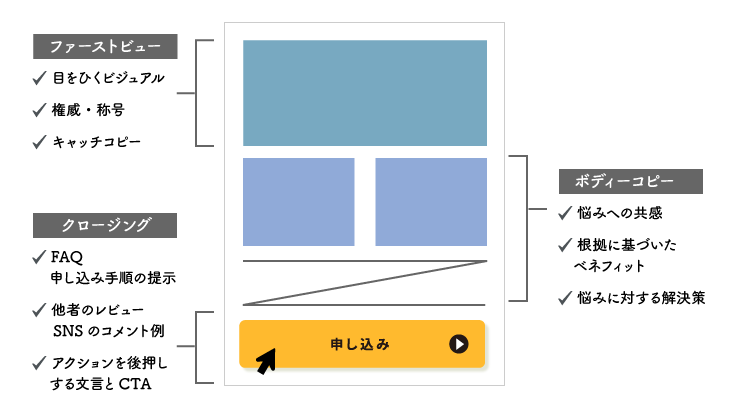
次に、ワイヤーフレームの基本の構成である「ファーストビュー」「ボディコピー」「クロージング」をベースに、情報の配置と導線を考え構成案を簡単にスケッチしていきます。この時「この情報の後にこの情報を読むことで購入への意識が高まるのでは」「このコピーを読んだ後に購入ボタンが目に入れば、アクションを起こすのでは」など、ユーザーのモチベーションと心理を推測しながら行うことがポイントです。各エリアの目的とおすすめの構成をご紹介します。

ファーストビュー
✔︎ 目をひくビジュアル
✔︎ 権威・称号
✔︎ キャッチコピー
7〜8割のユーザーはファーストビューを見ただけで離脱すると言われています。ユーザーが関心を持ち、スクロールを促すような情報をファーストビューに入れます。キャッチコピーは商品やサービスの魅力を伝えるだけでなく、ユーザーが得られるベネフィットを取り入れると共感を得られるでしょう。
ボディーコピー
✔︎ 悩みへの共感
✔︎ 根拠に基づいたベネフィット
✔︎ 悩みに対する解決策
商品の魅力や説明など一方的な情報の提示で終わってはいけません。ユーザーの心理状態に寄り添った流れになっていると離脱を防ぐことができます。具体的な数値を用いた根拠を入れることで説得力が増し、その後のベネフィットや解決策にインパクトを与えることができます。
クロージング
✔︎ FAQ、申し込み手順の提示
✔︎ 他者のレビュー、SNSのコメント例
✔︎ アクションを後押しする文言とCTA
クロージングエリアではユーザーがアクションを起こさない理由を無くして、さらに今申し込むべき理由づけを行います。
STEP4:ワイヤーフレームを作成する
ワイヤーフレームは構成案を元に清書していきます。先ほどの構成案では情報の順序を整理しましたが、ここではどのようなレイアウトが視覚的に分かりやすいかも重視しながら、完成に近い形でレイアウトに落とし込みます。検討の余地がある箇所や確認事項はコメントを入れておきます。
この時あまり細かくガチガチにデザインする必要はありませんが、使いたい素材やデザインがある場合や、配色や世界観(トーン&マナー)がある程度決まっている場合は、ワイヤーフレームと一緒にデザイナーに指示をします。

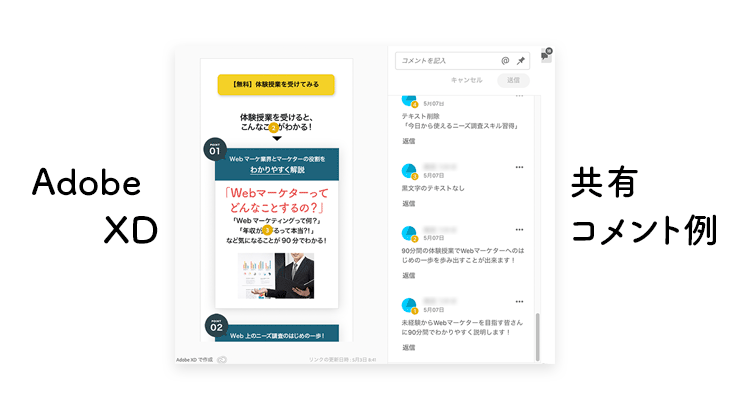
STEP5:ワイヤーフレームを共有してフィードバックをもらう
ワイヤーフレームは手書きでも作成できますが、Adobe XDやFigmaなどの専用ツールを使うと関係者への共有やコメントのやりとりがスムーズにできます。

成果を上げるLPにするためのポイント

順序立ててヒアリングを行う
初期の段階では、担当者にヒアリングを試みても抽象的なイメージしか出てこない場合もあります。真の目的や具体的なターゲット層、解決できる悩みなどについて、順序立ててヒアリングしていくうちに具現化され、ゴールが明確になるでしょう。
ユーザーの意識変容を促すためのストーリーを考え抜く
どこまで客観的に1ユーザーになりきり想像できるかによって、ランディングページの説得度や完成度が変わってきます。
また「この情報をこの順番で置いたのは、こう言う理由だから」といった、根拠ありきで設計していくことで、ユーザーに目的のアクションをしてもらうまでの意識変容を促すストーリーが見える化して、その後の改修やA/Bテストも行いやすくなります。
Web広告との関連付けと流れを意識する
ランディングページをWeb広告と関連付ける場合は、流入語句やCTAの先のユーザー体験までも考慮することが大事です。
Webマーケティングでランディングページを活用する場合は、SEO対策も必須となるでしょう。ユーザーのニーズに対して価値のあるコンテンツになっているかを、全体を通して確認しましょう。
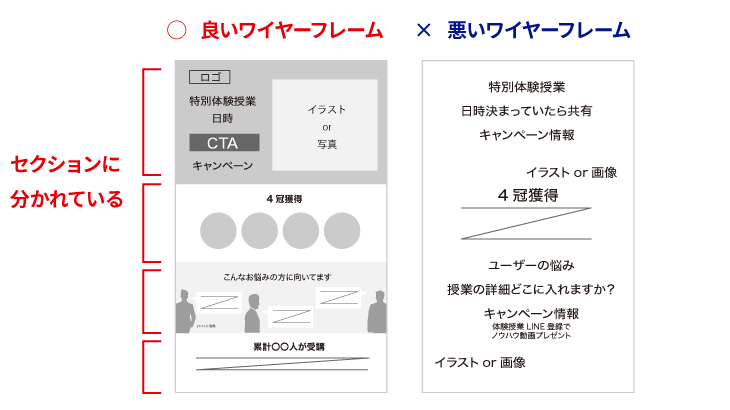
良いワイヤーフレーム・悪いワイヤーフレーム

ワイヤーフレームは誰が見ても分かりやすく、関係者間で議論がしやすい形になっていると良いでしょう。また、あまりにも抽象的すぎる内容を入れ込んだだけのワイヤーフレームは意味を成しません。良いワイヤーフレームにするためのポイントをご紹介します。
誰が見ても分かりやすい見た目にする
線や図形はシンプルで適度な濃淡に、テキストは要点を絞り端的な表現にします。
セクションで分けて設計する
情報の区切りが分かりにくいと、完成イメージの相違につながってしまいます。セクションに分けてレイアウトすることで、後から情報の順番の入れ替えや追加が発生しても柔軟に対応できます。メリハリのあるレイアウトはユーザーにとっても情報を得やすく離脱を防ぐことができます。
細かいデザインはしなくて良い
アイデアが広がりやすいよう、細かいデザインはあえてしない方が良いでしょう。デザインの詳細よりも配置や構造に焦点を当てて作成することが重要です。
【無料あり・テンプレートあり】ワイヤーフレーム作りに使用できるツール
ワイヤーフレームを効率的に作成でき、関係者間で共有できるおすすめの専用ツールをご紹介します。
Adobe XD

Adobe XDは、Adobeのデスクトップアプリケーションです。その他のAdobeのアプリケーションと連携させて作業したい方に向いています。直感的な作業で作成可能なうえ、リピート(同じデザインを繰り返し作成すること)や要素の入れ替えなどよく行う動作は、自動的に余白が調整されるので効率よく進められます。作業後はURLを発行してワイヤーフレームを共有することができ、フィードバックやコメントのやりとりも可能です。
Adobe XD
| 特徴 | ・PhotoshopやIllustratorなどのAdobeのアプリケーションと連携可能 ・リピートや余白など、自動的に調整 |
| 共有・コメント機能 | 有り |
| テンプレート | 有り |
| 料金 | 7日間の無料体験版の契約後、6,248円/月のコンプリートプランの購入が必要 |
Figma

Figmaはクラウドベースのデザインツールなので、WindowsやMacなどの異なるプラットフォームやデバイスでもWebブラウザ上でシームレスに利用できます。チームでリアルタイムの共同作業をしたい方に向いています。複数のユーザーが同時にデザインを編集したり、コメントやフィードバックを共有することができます。
Figma
| 特徴 | ・テンプレートやアセットが豊富 ・クラウド上で自動保存が可能 |
| 共有・コメント機能 | 有り |
| テンプレート | 有り |
| 料金 | ・無料プラン有り ・有料プランは、12ドル(約1,800円)〜/月 |
PowerPoint
高度なデザイン機能こそありませんが、広く普及しているPowerPointでも十分にワイヤーフレームを作成することが可能です。図形やテキストボックスなど簡単な操作で作成できるので、デザイン初心者や、簡単なランディングページのワイヤーフレームを手軽に作りたい方に向いています。
デフォルトのページが横長なので、縦長のワイヤーフレームを作成する場合は、ドキュメントサイズに注意します。
| 特徴 | ・広く普及していて操作が簡単 ・PDFや画像ファイルとしてエクスポートが可能 |
| 共有・コメント機能 | 有り |
| テンプレート | 有り |
| 料金 | ・無料版有り ※PowerPoint Online ・有料版は、1,490円/月 ※Microsoft 365 Personal |
Googleスライド
比較的簡単なワイヤーフレームの作成に向いています。 Googleドライブのクラウド型ツールで、共有やコメント機能もあります。 Googleアカウントがあればすべての機能が、誰でも無料で利用できます。
| 特徴 | ・スマートフォンやタブレットでも、確認や作業可能 ・クラウド上で自動保存 |
| 共有・コメント機能 | 有り |
| テンプレート | 有り |
| 料金 | 無料 |
まとめ
ランディングページで成果を出すためのワイヤーフレームの作成方法をお伝えしました。作成した後は、ご紹介したツールの共有機能を使って、関係者間でブラッシュアップをしてみてください。
デザインやワイヤーフレームの作成方法を、実際に手を動かしながら短期間で学びたい方はスクールがおすすめです。
Wannabe Academy(ワナビーアカデミー)のWebデザインコースは、デザインの基礎やワイヤーフレームを学習し、成果の出るランディングページの作成方法を身に付けるオンライン講座です。実践型カリキュラムの中でWebデザインについて経験を積むことが可能です。Webデザインについて少しでも気になっている方は、ぜひ個別相談会へお申し込みください!
Webデザインコース