【プロのデザイナー解説】レイアウトの参考に! バナーデザインの基本とコツ

最近は、特にデザインのことを知らなくても手軽にバナーが作成できるツールが増えてきました。それらのツールを利用したり、自分で一から作ってみたけど「なぜかうまくいかない」「何かしっくりこない」と違和感を感じたりつまずくことはありませんか? それは、デザインの基本とコツを知ることで解決できます。
また、Webマーケティングに関わる人はデザインの知識が必要になることがあります。「このバナーでクリックされるだろうか」とお悩みではないですか? デザインの役割と効果を知れば、自分のデザインに自信が持てるようになります。
筆者はフリーランスのWebマーケター兼デザイナーで、約18年前から誌面・Webデザインに関わる仕事をしてきました。プロの現役デザイナーが、デザインが初めての方にもレイアウトの基本とコツを分かりやすく解説します。この記事を最後まで読んだ方は、「デザインの違和感はどこ?」のクイズにぜひ挑戦してみてください!
Webマーケティングにおけるバナーとは
Webマーケティングにおけるバナーの目的は一つです。「クリックしてもらいその先のページへ遷移を促す」こと、つまり集客が最大の目的です。
クリックされるためには、まずバナーに気づいてもらい、興味を持ってもらい、行動を起こしたいと思わせる必要があります。きれいで格好良いだけのバナーでは目的を達成するのは難しいでしょう。
バナーデザイン8つのポイント

情報があふれる画面上でスクロールが行われる中、ユーザーの目を引きつけ、クリックされるためにはどのようなバナーが有効なのでしょうか。クリックされやすいバナーに仕上がるコツを以下のポイントにまとめてみました。
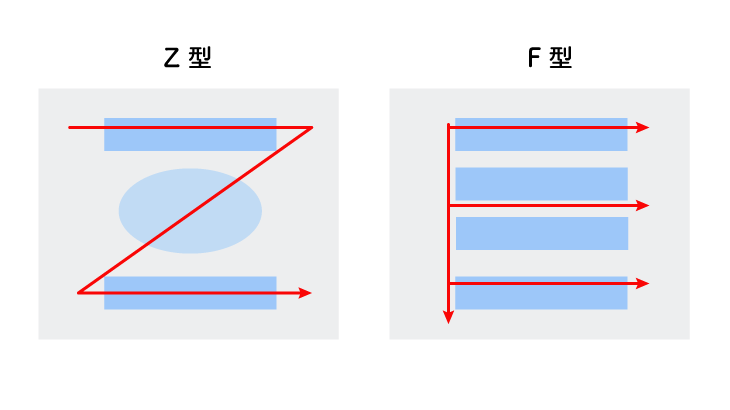
ポイント1:レイアウト 〜ユーザーの視線を意識しよう〜
人間は無意識にZの形、またはFの形に目を動かしてものを見ると言われています。レイアウトに迷ったらまずは、ユーザーの視線の動きに合わせて情報が目に入るように配置してみましょう。最初と最後にくる要素は印象に残りやすいです。余白も要素の一つとして考えましょう。

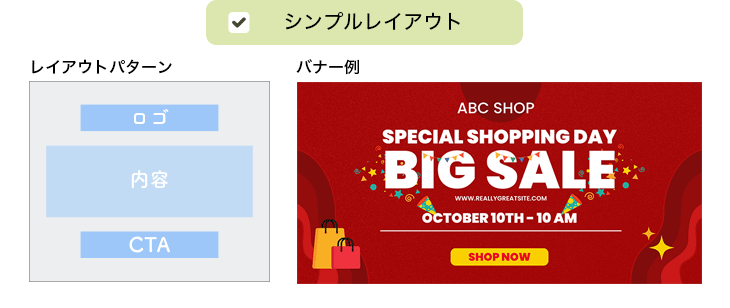
シンプルレイアウト
バナーの上部にブランドロゴを配置し、テキストや画像を中央に配置、下部に行動を促すテキストやボタンを配置します。

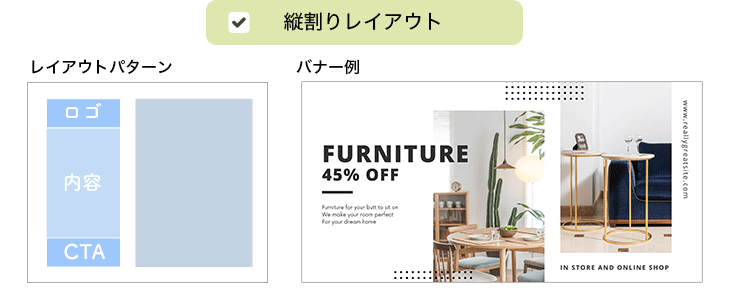
縦割りレイアウト
バナーの片側に主要なテキストメッセージを配置し、反対側に関連する画像を配置します。
ユーザーの目線を考えると、見せたい要素を左に配置すると良いでしょう。テキストと画像の間に適度なスペースを設け、視覚的なバランスを保つことがポイントです。

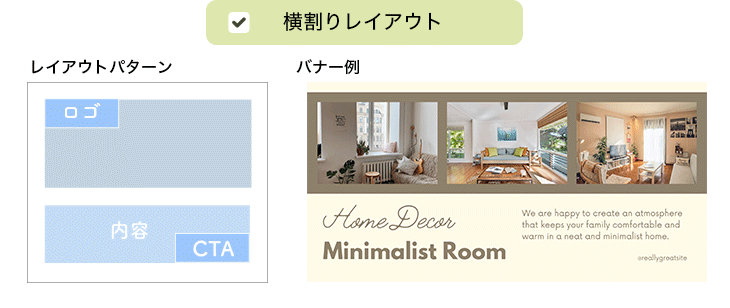
横割りレイアウト
人間の目の動きのF型に要素が並ぶので、視認性や可読性が高いレイアウトになります。
一番上にくる要素がもっとも印象に残りやすいです。情報量が多いバナーに向いています。

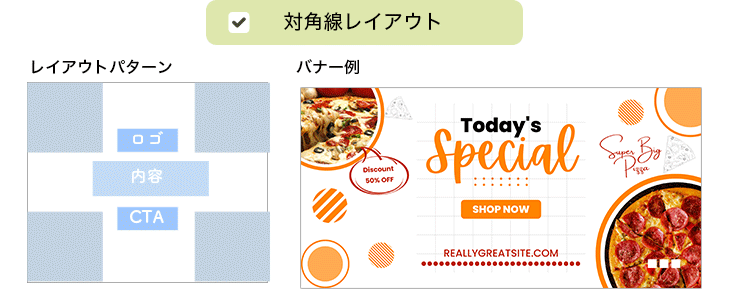
対角線レイアウト
バナーの対角線上にテキストや画像を配置します。対角線上に配置された要素は、中央の要素とバランスが良くバナー内で目を引く効果があります。

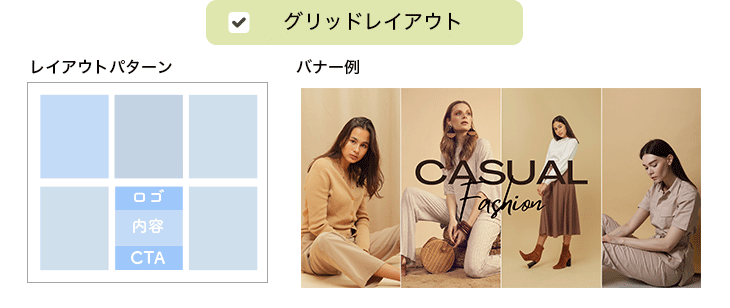
グリッドレイアウト
バナー内にグリッドを作成し、複数の要素(画像、テキスト、CTAなど)を整然と配置します。グリッド内の要素は均等に配置されるため、すっきりとした印象になります。画像を多く使うバナーに向いています。

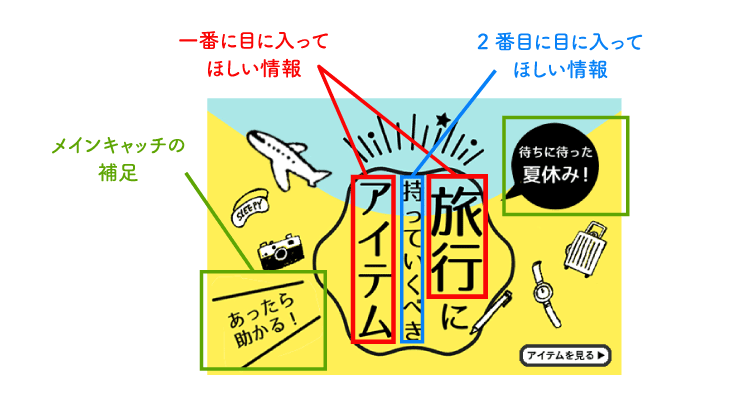
ポイント2:メリハリ 〜伝えたいことの優先順位を考えよう〜
ユーザーに伝えたいことの優先順位を考えながら、一番伝えたい要素は大きく目立たせます。2番目、3番目は色味やサイズを抑えます。ユーザーに伝えたい順番を意識しながら大小、強弱を考えていくと効果的です。

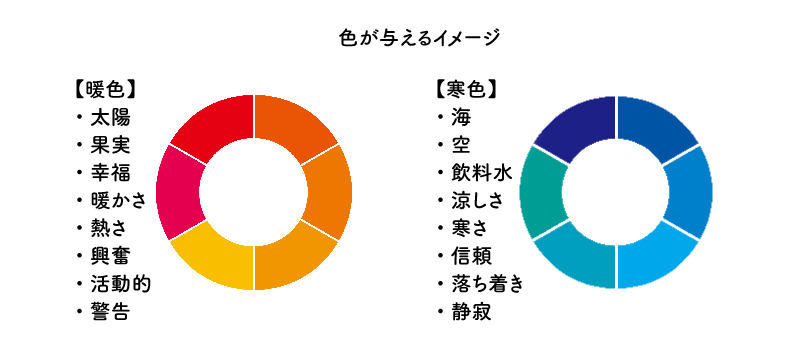
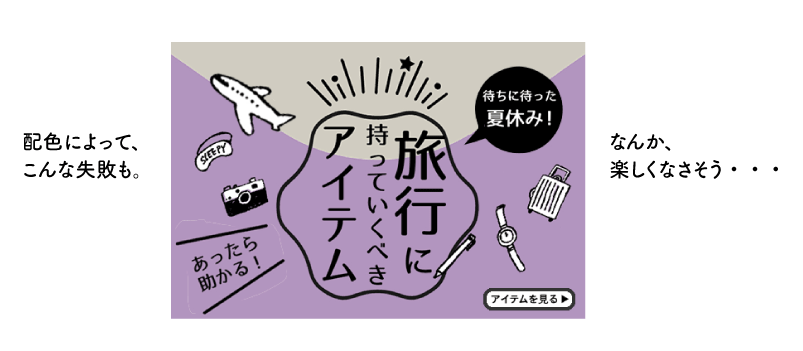
ポイント3:配色 〜ユーザー心理をつかもう〜
「人の印象は見た目で決まる(メラビアンの法則)」という言葉があるように、色によってバナーの印象が左右されます。意図した印象が伝わらないと違和感が生まれ、詳しい情報も伝わりにくくなります。
色が持つ心理効果を利用して、ユーザーに伝わる色選びのスキルを身に付けましょう。また、バナー全体の中で色を使いすぎるとごちゃごちゃとした印象になります。色選びに迷った場合は、使用している画像の中から色をピックアップすることで違和感がなくなります。


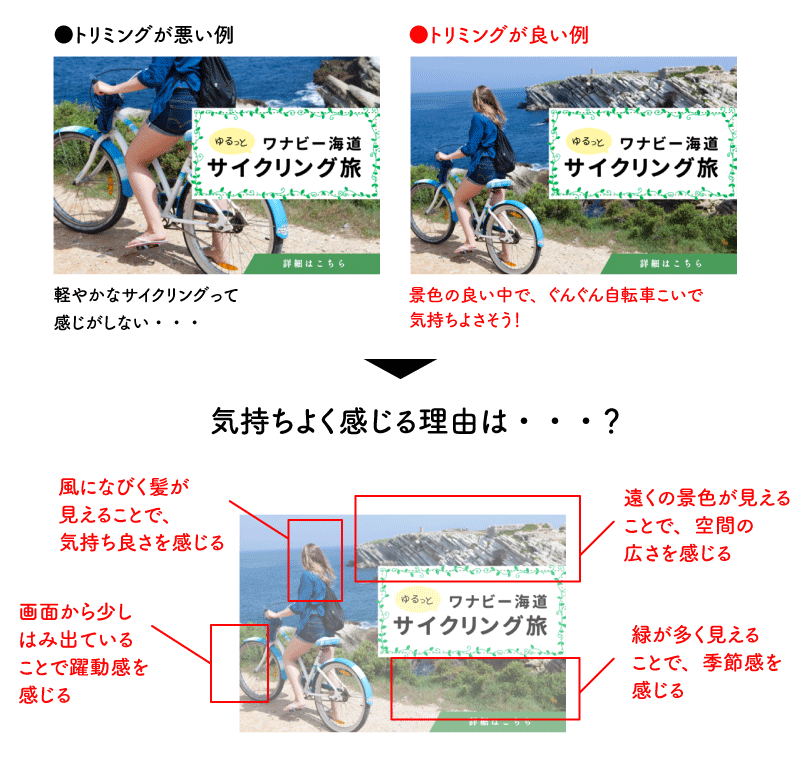
ポイント4:画像選び・トリミング 〜伝わる情報をコントロールしよう〜
画像とともに目に入った情報は記憶に残りやすいと言われています。伝えたいものが画面の中で大きくはっきりと分かりやすい画像を選ぶ、またはトリミングすることが基本です。しかし、伝えたい情報によっては周りのシチュエーションを入れることで、より正確に伝わる場合もあります。

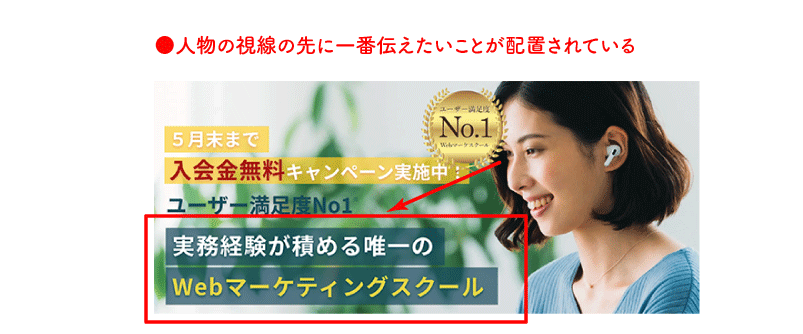
また、画像の内容によってはユーザーの目線を誘導する役割もします。たとえば、画像の中の人物が向いている方を人は見てしまう習性があるので、目線の先に重要なワードを置くと良いでしょう。

ポイント5:フォント選び 〜種類・大きさ・場所に気を付けよう〜
同じテキストでも明朝とゴシックでは雰囲気が違ってくるように、フォントの種類によって情報の印象が変わります。配置場所や大きさによって、情報を伝える優先順位を誘導することができます。種類・大きさ・場所に気を付けながらテキストを配置してみましょう。また、視認性・可読性にも注意しましょう。

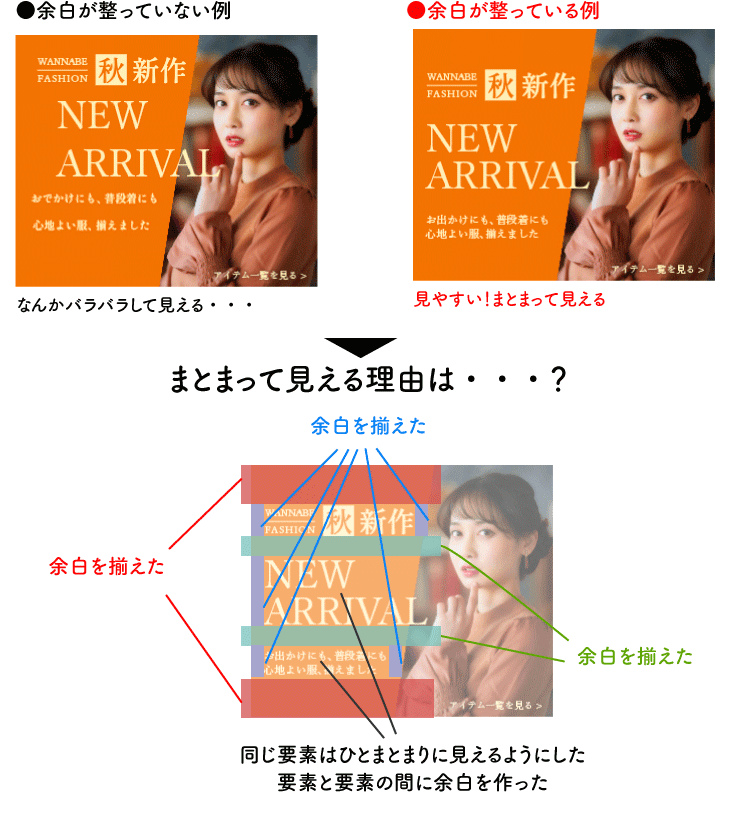
ポイント6:余白 〜余白を整えよう〜
要素と要素の間の余白、画面の端から要素の前後左右の余白は統一することで、デザインのクオリティが上がります。また、同じ要素はかたまりに見えるように余白を調節することで、バラバラした感じがなくなり見やすくなります。

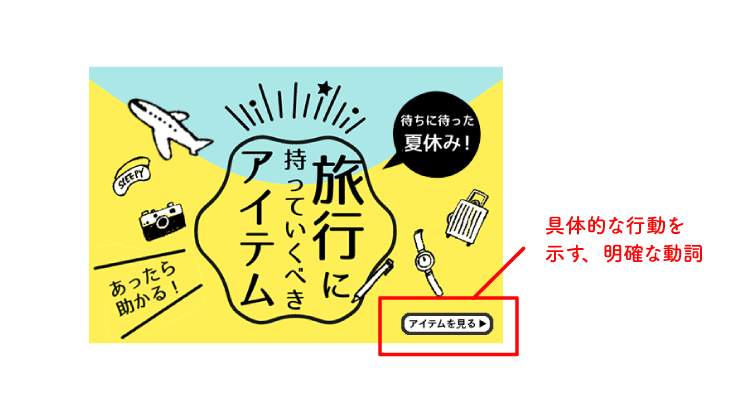
ポイント7:CTA 〜具体的な指示を出そう〜
CTAは「Call to Action」(アクションの呼びかけ)の略で、ユーザーに対して特定のアクションを促すために使用されるテキストやボタンのことを指します。ユーザーの目を引く明るい色で、モバイル上ではタップしやすい形状にすることが大事です。
テキストは「購入する」「申し込む」「詳細を見る」など、次の行動を示す明確で簡潔な動詞を選ぶと良いでしょう。

ポイント8:リンクページとの整合性 〜リンク先のことも考えよう〜
バナーをクリックした後のページとの整合性についても念頭に入れておくと良いでしょう。企業のブランドイメージを取り入れたり、リンク先をユーザーがイメージできるバナーに仕上がっていると、リンク先での離脱が発生しにくく、Webマーケティングにおいて成果を上げることができます。
バナーの作成手順
STEP1:バナーの目的を確認する
商品やサービスの宣伝、セールやイベントの告知など、目的を明確にすることで、デザインやメッセージの方向性を決めます。SEOにおけるキーワードも意識すると良いでしょう。

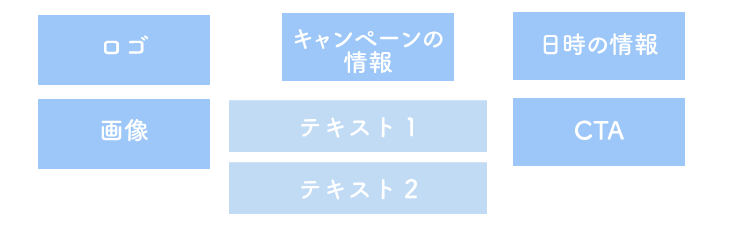
STEP2:バナーに入れる要素を確認する
テキスト、画像、CTAなど、後から不足に気づくといったことがないよう、情報をひとまず並べてみます。

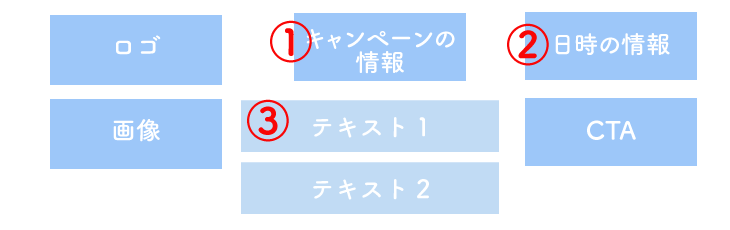
STEP3:優先順位を決める
ユーザーに見てほしい順に優先順位を決めます。「どんな要素がどの順に目に飛び込んできたらクリックするか」など自分が見る側になって考えてみましょう。

STEP4:手描きのラフを作る
手描きで大体のレイアウトを決めます。優先順位に従って要素の配置とサイズを決め、メリハリを持たせたイメージを固めます。

STEP5:モノクロで作成する
まずはモノクロで作成してみましょう。そうすることで色に引っ張られることなく、情報の優先順位が的確かどうか判断できます。

STEP6:カラーで作成する
バナーに持たせたい印象や全体のバランス、メリハリに気を付けて配色を決めます。CTAは目的とアクションに合わせて目立たせましょう。

STEP7:最終チェックと仕上げ
目に入ってくる情報の順序は正しいか、それによって行動を促したくなるかをユーザーの目線でチェックします。実際のサイズで表示して、視認性・可読性も確認しましょう。
バナーデザインの基本が学べる本2選
バナーデザインに関する基礎知識や、Webマーケティングにおいて効果のある手法を解説している本をご紹介します。
思わずクリックしたくなる バナーデザインのきほん

著者名 カトウ ヒカル
価格 ¥1,980
発売日 2022/2/9
一冊の中に「パッと一目で情報を伝える」コツやテクニックが凝縮されています。SNSなどに掲載するバナーやネットショップのバナーなど、Webマーケティングにおけるバナー作りに役立つ内容を知ることができます。「バナー制作に時間がかかってしまう」「バナーを作るのが苦手」とお悩みの方にはおすすめです。
▼Amazonで購入 思わずクリックしたくなる バナーデザインのきほん
なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉

著者名 筒井 美希
価格 ¥2,200
発売日 2015/7/31
デザインの基礎、概念、ルール、プロセスを図解で分かりやすく解説してあるので、初心者でも楽しみながら学べます。イラストや事例を見ながらデザインやマーケティングにつながるヒントを得ることができます。デザインに関わる仕事をしている人、そうでない人が読んでも読み応えがあり「デザイン=楽しい」と思えるようになる一冊です。
▼Amazonで購入 なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉
【無料あり】バナー作成に役立つアプリ・ツール

デザインの経験が浅い方やノンデザイナーの方は、テンプレートを効果的に使うことで素早く作成できます。テンプレートで作成した後は、上記でご紹介したポイントを踏まえてチェックすることでクオリティが上がります。
経験値が上がってきたらFigmaやAdobeのツールでオリジナルのバナーに挑戦してみましょう。また、多くの方のパソコンにインストールしてあるパワーポイントを利用してバナーを作ることも可能です。
Canva(キャンバ)
Canvaは、海外で使われているようなハイセンスなテンプレートが数多くそろっています。希望の配色やレイアウトで絞り込むことも可能で、アプリ上でのカスタマイズ機能も優れています。
Canva
デザインAC
日本のモデルを起用した様々な分野のバナーデザインがそろっているので、イメージに近いものを見つけやすいのが特徴です。姉妹サイトの「イラストAC」や「Photo AC」で素材を検索しながら併用するのがおすすめです。
デザインAC
Figma(フィグマ)
クラウドベースでの共同作業に向いているアプリです。直感的なアイデアを反映しやすいインターフェイスで、バナーデザインに使えるパーツのテンプレートも豊富です。
Adobe Photoshop(アドビ・フォトショップ)
画像を加工したり色味を変えたりすることができるアプリで、オリジナルなバナーを作成したい方におすすめです。各ツールを効果的に使いこなすためには、スキルの習得が必要です。
Adobe Illustrator(アドビ・イラストレーター)
イラストやアイコンを作成したり、あしらいのあるテキストでバナーを作成することが可能です。イラストレーターで作成したパーツをフォトショップ上で組み合わせることで、インパクトのあるバナーが作成できます。
パワーポイント
高度なデザイン機能はありませんが、パワーポイントでもバナーが作成可能です。上記でお伝えしたポイントを参考にすることで効果のあるバナーが簡単に作れます。テキストがメインのバナーに向いています。
バナーデザインのための参考サイト

Meta広告ライブラリ
検索窓にキーワードや広告カテゴリを入れるだけで、競合がどのようなデザインやキーワードで広告を出しているかが確認できます。ユーザーのニーズやトレンドをバナーデザインに取り入れることで、より効果のあるバナーになるでしょう。
Meta広告ライブラリ
Bannner.com
あらゆるカテゴリの日本のバナーを取り揃えているサイトです。記事の前半でご紹介した、縦割りや横割りなどのレイアウトを指定して並べ替えることも可能です。デザインのあしらいやメリハリのつけ方の参考になります。
Bannner.com
Pinterest(ピンタレスト)
デザインのアイデアを探している段階において、Pinterestを利用することは有効です。世界中の様々なデザインやレイアウトからインスピレーションを受けるでしょう。配色に迷った時にも参考になります。
Pinterest
バナー制作の注意点

バナーを作成する上で著作権に関するルールと規制を守ることは基本です。フリー素材を使用する場合でも、適切な承諾を得ている素材を使用すること、商用利用や改変が許可されているかなどは必ず確認しましょう。
また、他の人のデザインを模倣したり盗用することも、当然ながらNGです。競合を分析したり参考にするのは良いですが、トラブルにならないよう十分気を付けて作成しましょう。
バナーの良し悪しを決めるのは?
格好良いデザインのバナーができたとしても、Webマーケティングにおいて最終的に良し悪しを決めるのはクリック率です。複数のデザインパターンで迷う場合はA/Bテストをおすすめします。
A/Bテストとは、デザインや要素において複数のパターンを作成し、同時に配信することで効果やパフォーマンスを比較します。比較データを用いてより効果的なパターンを作り改善していくことで、クリック率の改善が期待できます。
A/Bテストの方法

たとえば、ある商品の広告バナーを作成する過程で、商品の全体像の写真と、人物が使用しているシーンの写真ではどちらが効果があるのかをテストしたい場合の方法をご紹介します。
STEP1:写真以外はすべて同じにして2パターン作成
テキストやあしらい、CTAはすべて同じにしたうえで、写真のみ2パターン差し替えたものを作成します。
STEP2:クリック率を分析
同時に配信してみて、分析ツールでクリック率を見ます。クリック率だけではなく、その先の離脱率やコンバージョン率も含めて判断する場合もあります。クリック率または総合的に成果が良かった方の写真を採用します。
写真の次はテキストの一部を変更して、どの表現がユーザーに最も刺さるかをSTEP1〜2の手順で進めます。さらにCTAに関しても、色や形状をテストしていきます。ここで大事なのは、テストする際に比較要素を1箇所に絞ることです。比較要素がいくつもあると、結果的に何が効果があったのかが分からなくなるので注意しましょう。
【クイズ】バナーの違和感はどこ?
この記事を読み終えた方はぜひクイズに挑戦して、自分の理解の答え合わせをしてみてください!
問題1
架空の転職サイトの広告バナーです。求人一覧への遷移を目的としています。より良いバナーにするには、どこを改善したら良いでしょうか?

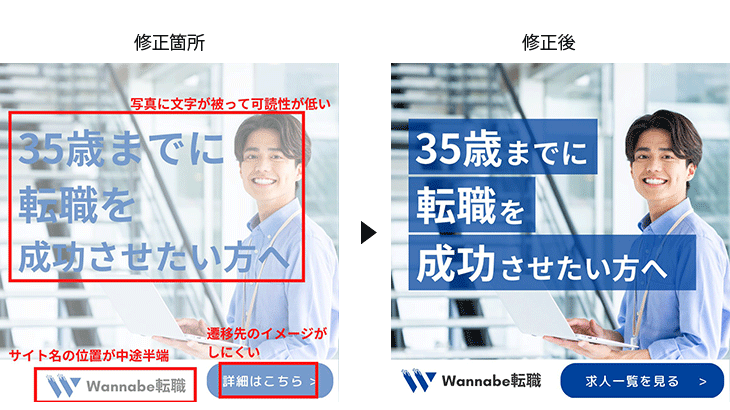
問題1の解説
画像の上にテキストを重ねるときは可読性に注意します。下部のロゴは、前後左右の余白を整えることで整然とした印象になりました。
また、CTAはテキストを変更することで遷移先のイメージができる要素となりました。

問題2
架空企業のマーケティングセミナーのバナーです。よりインパクトのあるバナーにするには、どこを改善したら良いでしょうか?

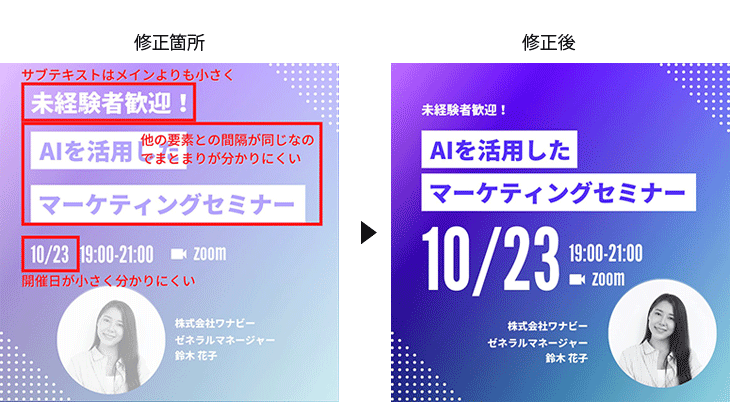
問題2の解説
サブテキストとメインテキストの大きさの変化をつけたり、余白を整えることで、メリハリがつきました。開催日は重要な要素の1つなので大きく見せます。

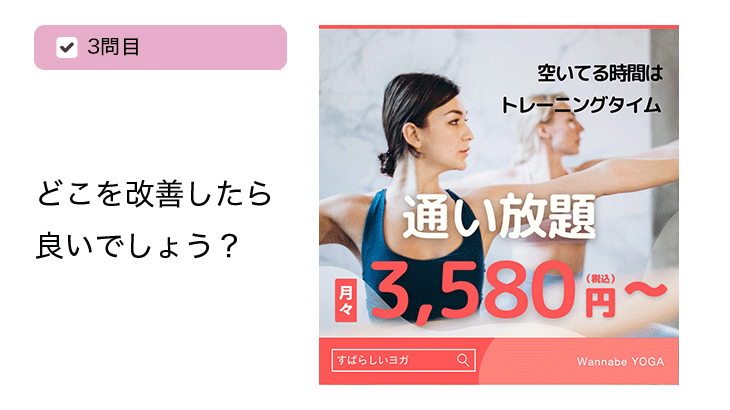
問題3
架空のヨガ教室の広告バナーです。より見栄え良くするには、どこを改善したら良いでしょうか?

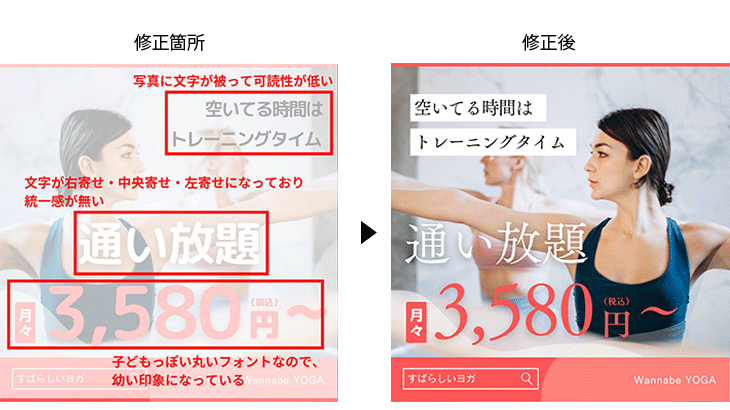
問題3の解説
文字の寄せ方を統一することで、すっきりしました。テキストもしっかりと読めます。フォントを変えることで女性の雰囲気ともマッチして、洗練されたヨガスタジオの雰囲気になりました。

バナーデザイン上達の近道には、スクールもおすすめ!
バナーデザインスキルを最短で習得したい方はスクールに通うのがおすすめです。スクールに通うと、自分の作品に対して的確なフィードバックを受けることができ、改善の方法も学べます。
Wannabe Academy(ワナビーアカデミー)のWebデザインコースは、最大6ヶ月のサポート期間の中で、デザインの基礎を習得し、クリックされるバナー、成約につながるランディングページの作成方法を身に付けるオンライン講座です。実践型カリキュラムの中で実務を想定した課題をこなしながら、成果の出るWebデザインについて経験を積むことが可能です。
Webデザインコース
まとめ
デザインの基本とコツを身に付けることで、自分の作ったバナーに自信が持てるようになると思います。また、Webマーケティングにも大いに役立ちます。
自分の作成したバナーデザインに対し、クリックされる根拠をロジカルに説明できるように実践を積みましょう。今回ご紹介したバナーデザインのポイント8つを、今日からぜひ実践してみてください!